|
I always try to post variety of inspiring resources for you all but one thing which I have been skipping badly…the clever tutorials available on net. I would confess here that most of the tutorials I liked, were lengthy and complicated. Considering GDB’s policy of bringing simple and appealing resources for the readers, I have been neglecting this idea.
However, today I have gathered some short, simple and exclusively creative tutorials from blogosphere, which will be a real treat for new-fangled designers. Following the listed steps of these tutorials, you will end up with exclusive creations ….do try the water color tutorial given below, it’s my personal favorite. |
| |
| 1st Tutorial: Creating an Abstract Watercolor Wallpaper |
|
You might have seen sample of tutorials using water color effect in Photoshop but I found this tutorial incredibly artistic and simple to learn.
It shows the use of Layer Masking, one of the most fascinating and powerful Photoshop method. So let’s have a look below.
|
| |
 |
| |
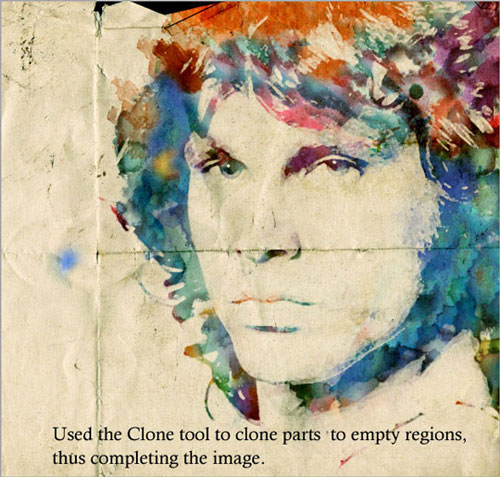
| Let us start off by creating a canvas of 1920X1200 pixels, in RGB mode. I found a picture of Jim Morrison (you can obviously use any of your favourite characters, or your own picture for that matter). I found the picture here. Copy and paste the image into our canvas. Use transform and scale it to fit our canvas by holding down the Shift-Key. This keeps the original aspect ratio of the image and it does not look stretched. |
| |
|
| |
| Even though the picture I am using here is a small resolution one, it will not matter much since I will be using some filters that will remove any sort of pixelation. Adjust Brightness/Contrast and then duplicate the layer. |
| |
|
| |
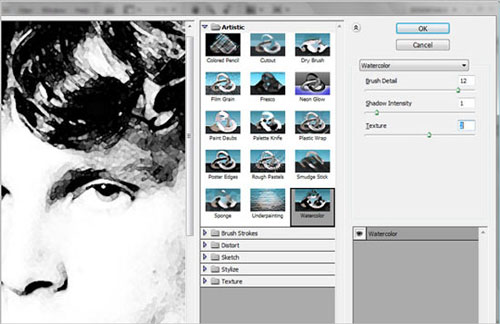
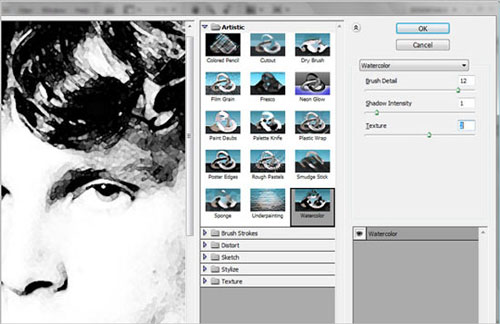
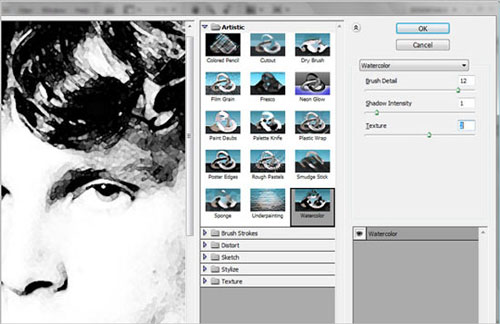
| Apply Watercolor filter from filter gallery to the duplicated layer. Name this duplicated layer as “Watercolor Filter“. |
| |
 |
| |
| Set the Blending mode to Multiply, and merge both, “Watercolor Filter” and “Threshold Effect” layers. So, we now have a “Merged Layer”. |
| |
|
| |
| Set the Blending mode to Multiply, and merge both, “Watercolor Filter” and “Threshold Effect” layers. So, we now have a “Merged Layer”. |
| |
|
| |
| Now open some images I took from the Media Militia Sampler Pack, download it here. |
| |
|
| |
|
| |
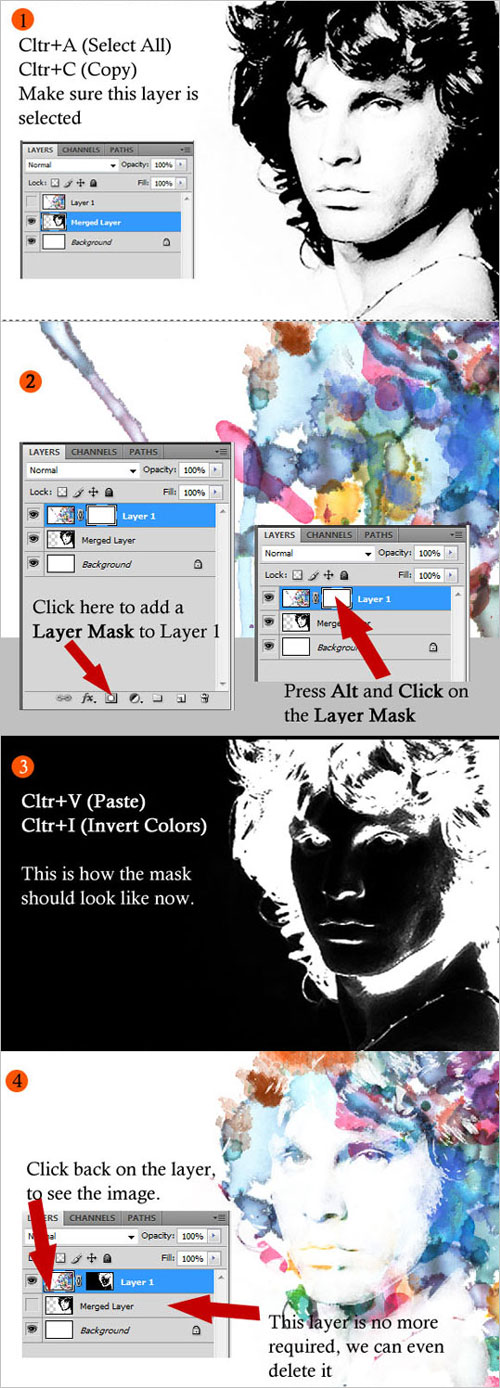
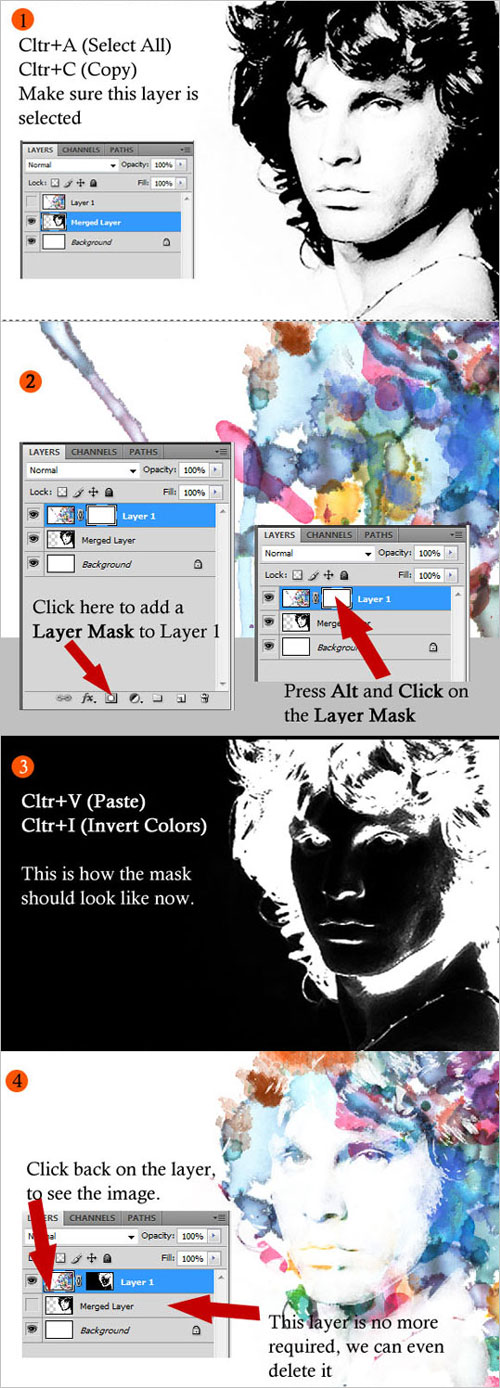
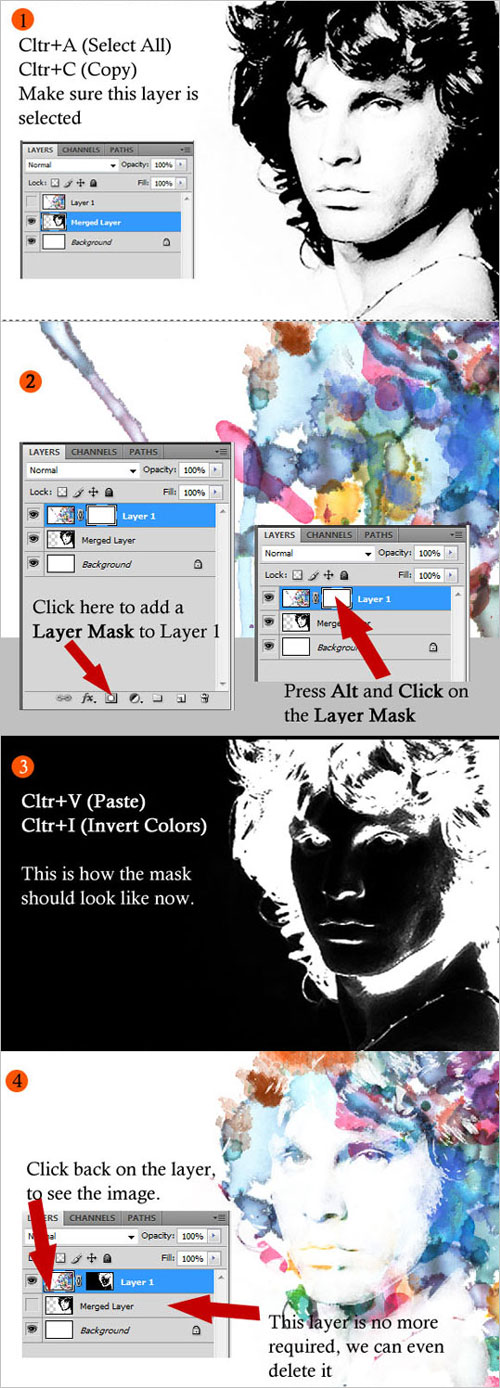
| Get to the “Merged Layer”. Select and copy the image into the layer. Add a Layer Mask to “Layer 1″. Alt + click on the layer mask, and you will see the canvas is in white. Paste the image here, and Ctrl + I to invert the colors. This way, the layer mask hides the Blacks, and reveals the Whites. Click back onto the layer and we can see our image. |
| |
 |
| |
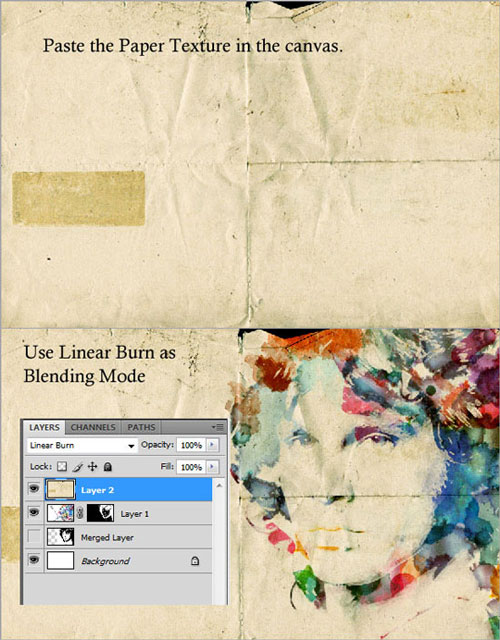
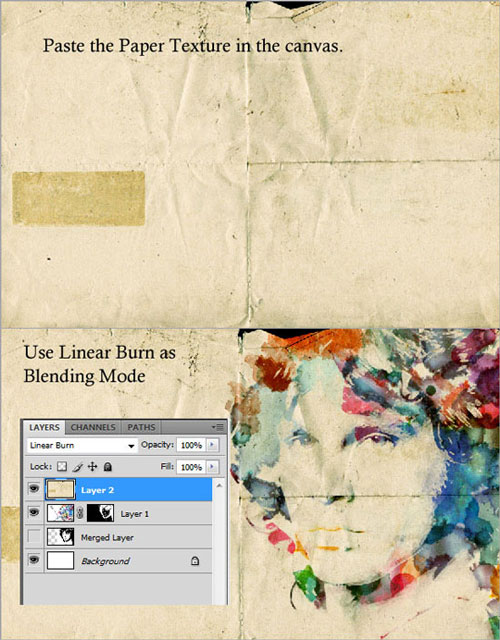
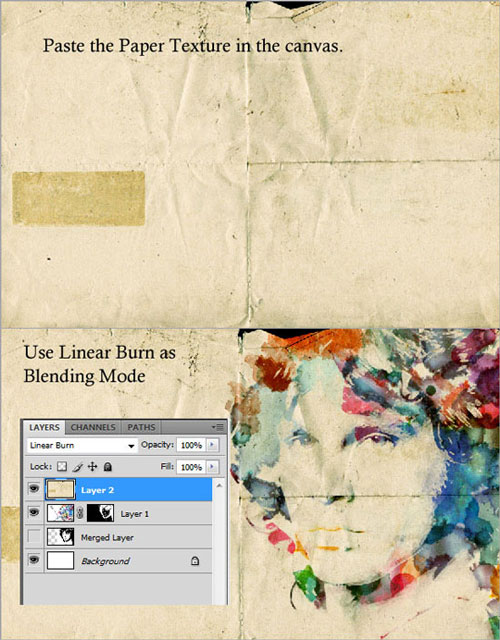
| Use some paper textures from Bashcorpo, you’ll find it here. Set it to Linear Burn mode. |
| |
 |
| |
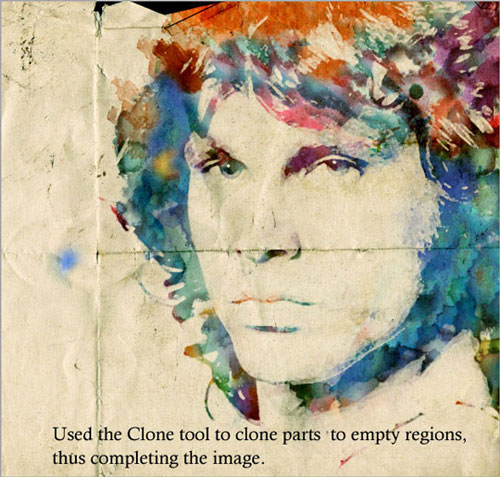
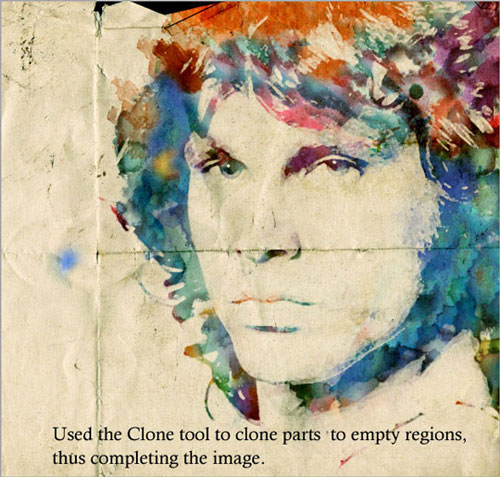
| Clone some areas in the “Layer 1″ using the Clone Tool. This makes the image look more complete. |
| |
 |
| |
| Finaly, add some more watercolor splashes from the Media Militia Sample and add a fancy text, oriented like what I have in this image below. Now you have an abstract watercolor design. You can use your creativity and innovate more on this effect. Hope you had fun in this tutorial! |
| |
 |
|
| |
| |
| |
| 2nd Tutorial: How to Create a Cute Green Apple Photo Manipulation |
|
As all these tutorials are about Photo Manipulation, you can’t miss this one where you will learn how to create a Cute Green Apple by manipulating some photos. Following some really easy steps of this tutorial you can create a cute apple.
|
| |
 |
| |
|
Apple Download Here
Eye Download Here
Lips Download Here
Ribbon Download Here
|
| |
| Lets start by opening the Apple image in photoshop. |
| |
|
| |
| Open the Eye image then select part of the Eye using Lasso Tool (L). After you select it, move it to our Apple image using Move Tool (V). Let’s name the Eye Image to Eye1. Place the Eye image on the left position in the apple. |
| |
 |
| |
| Lets adjust the Eye1 layer more brighter. Go to Image>Adjustments>Curves. In Curves, adjust the Output to 139 and Input to 59. After that go to Image>Adjustments>Levels. In Levels, Adjust the Input levels to 57,1.22 and 248. Erase the sides using Erase Tool (E) Our Eye1 layer now should be like on this below. |
| |
 |
| |
| On Layers Palette, Set the Eye1 Layer to Luminosity. Choose Erase Tool. Right Click then Set the Eraser Brush to 300, Master Diameter to 50 and Brush Opacity to 20%. Now Erase the unnecessary image on the side of the eye so that the linings on the Eye image will be removed and blend the eye to the Apple. Here’s what it look like after we set it up. |
| |
|
| |
| Now duplicate the Eye1 layer by CTRL+J. Then Set the duplicate image back to Normal and name it to Eye2. Select the Eye2 layer on the layers palette then select the eye ball part on the Eye2 using Magnetic Lasso Tool(L). Now that its selected, go to Select>Inverse and press DELETE on your keyboard so that the outside of the eye ball will be deleted. Our image should now look like this. |
| |
|
| |
| Lets Group the Eye1 and Eye2 by simply click on the Add Group just beside the Add New Layer on the Layers Palette. Lets name our Group folder into “Left Eye”. Now Shift+Click on Eye1 and Eye2 layer and drag it to our Left Eye Group Folder. Right click on the Left Eye Group Folder then choose Duplicate Group then name to Duplicate Group to “Right Eye”. Now Move the Right Group folder to the Right. After you Move the Right Group to the Right you will notice that the right side is so bright and dont blend in the Apple. Inside the Right Group Folder, Select Eye1 Layer. Choose Burn Tool (O) then Adjust the Range to Highlights and Exposure to 50% then start using Burn Tool on the Right Side of the Eye1 until it blends to the apple. Select the Eye2 then go to Edit>Transform>Flip Horizontal. Now our Eye2 which was the eye ball image will be reverse in horizontal. |
| |
|
| |
| Now we’re finish working on the Eye. Our Image will now Look like this. |
| |
|
| |
| Now open the Lips image. Select the part of the Lips using Lasso Tool (L) then move it to our working document using Move Tool (V). Put the Lips Image below our Apple Image. Name the Lips image into “Lips1″ |
| |
 |
| |
| Since the Apple Shadow is on the right side and the Lips shadow is on the left side, we will Rotate our Lips1 layer to horizontal. Go to Edit>Transform>Flip Horizontal. Lets adjust it same as we did on the eye. Set the Lips1 Layer to Luminosity. |
| |
 |
| |
Choose Erase Tool. Right Click on our working document then Set the Eraser Brush to 300 and Master Diameter to 50. On the Upper Toolbar set the Brush Opacity to 20%. Now Erase the unnecessary image on the
side of the Lips so that the linings on the Eye image will be removed
and blend the eye to the Apple. Choose Burn Tool (O) and set the Range to Highlights and Exposure to 10%. then apply Burn Tool on the Right part of the Lips until it blends perfectly to the Apple’s color. You should shift to Erase Tool then Burn Tool again since on this part we are blending the color until it match. Once your happy on the blending it will look like this. |
| |
 |
| |
| Now Duplicate the Lips Layer. Shift+J to Duplicate. Name the Duplicate lips layer to Lips2. Set The Lips2 layer from Luminosity to Normal. Select Erase Tool (E) then Erase the outside of the Lips.Once your happy on the result it must look something similar to this one. |
| |
 |
| |
| And Now we are finish on the Lips. Here’s How it looks after we made her eye’s and her lips. |
| |
 |
| |
| Now Open the Ribbon Image. Select the Ribbon using Magnetic Lasso Tool. Move the Ribbon to our working document and simply name the layer to Ribbon. Again lets Scale it down so it will fit on the Apple=). |
| |
 |
| |
| Now for the last part, lets put a shadow on her Ribbon to make it more realistic. Duplicate the Ribbon Layer then select the original Ribbon layer and rename it to Shadow. Go to Image>Adjustments>Hue/Saturation then adjust the Lightness too -100 making it to pure black. Now go to Filter>Blur> Gaussian Blur and adjust the Radius to 60 Pixels. Move the the Shadow layer a little to the right and set the opacity to 80%. Put a text if you want=) On this tutorial i put some line “Do you still want a bite ? . . .” |
| |
 |
| |
| |
| |
| |
|
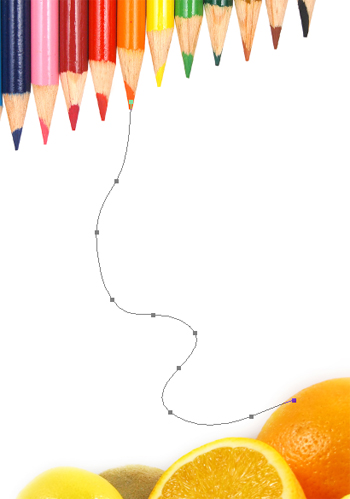
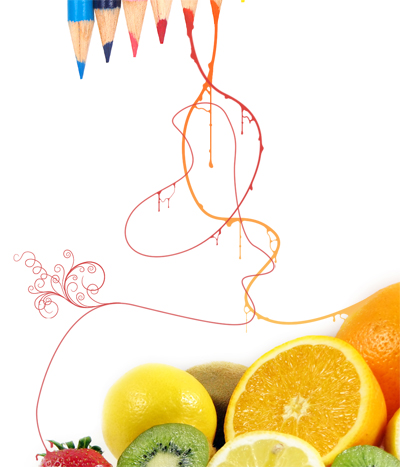
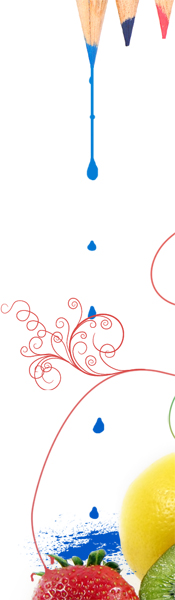
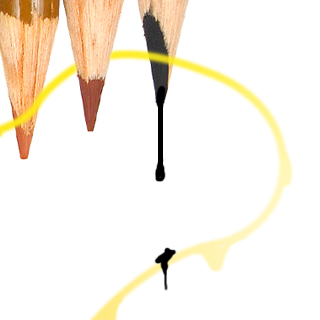
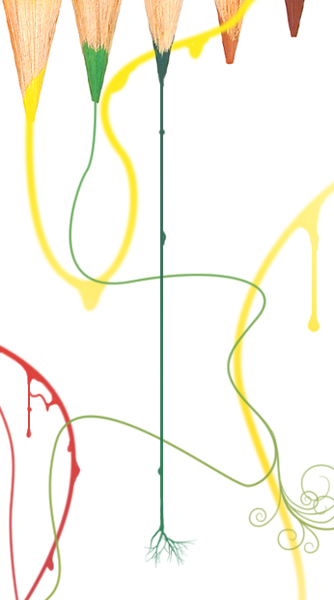
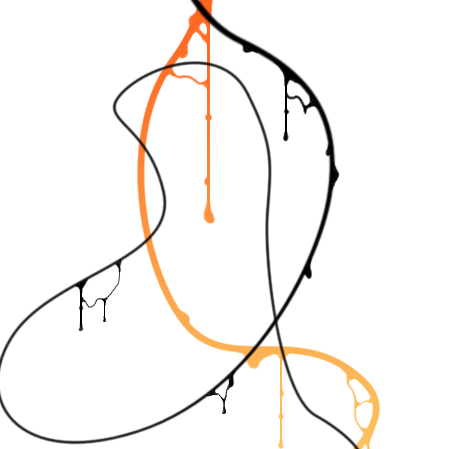
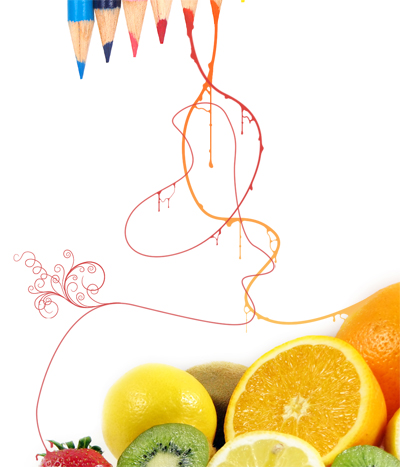
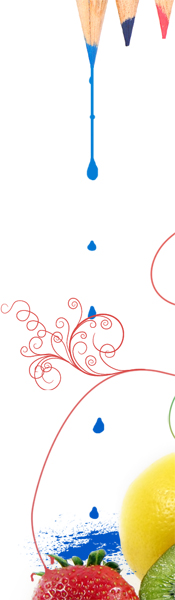
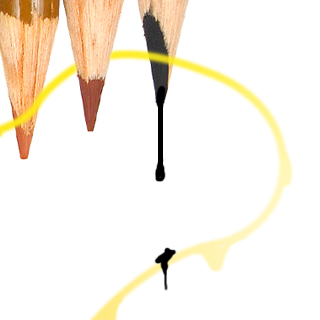
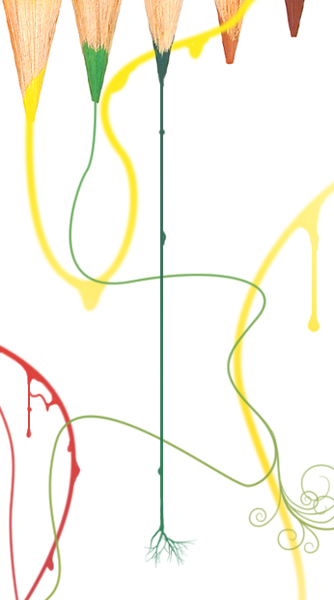
| 3rd Tutorial: Vibrant Photo Manipulation |
| This vibrant tutorial displays a slightly abstract photo manipulation using pencils and fruit. Effective use of pen tool and also some freehand brushing has produced a wonderful example of Photo Manipulation. Do try it…I am sure your final creation will be brilliant. |
| |
 |
| |
| Create a new document with dimensions; 1200×1800px. Now you need to find two colorful photos or you can use the ones I did which can be found here and here. Paste both of them into your document then resize and arrange them until your image looks like the one below. If you are using your own images, they will need to have a white background or you’ll have to extract them. |
| |
 |
| |
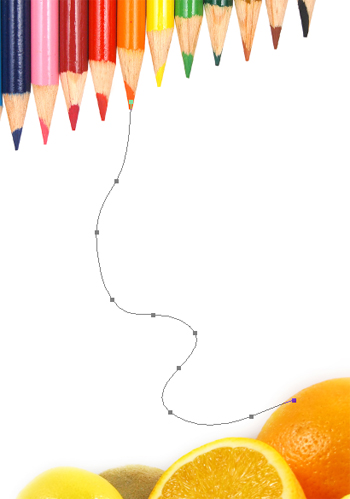
| Select the pen tool then make sure in the main toolbar that paths is selected. Start at one of the pencils then create a path going to a fruit of the same color. To make the first click at the starting point then click again a bit lower down but this time hold and drag as this will smooth the curve, keep doing this until you have a path similar to the one shown below. |
| |
 |
| |
| Select the brush tool (the path should still be visible) then go to the brush editor and select a 6px round brush with 100% hardness. Create a new layer then just hit return and a dialog box should pop up; select brush and uncheck simulate pressure. You should now have a black curve like shown below. |
| |
 |
| |
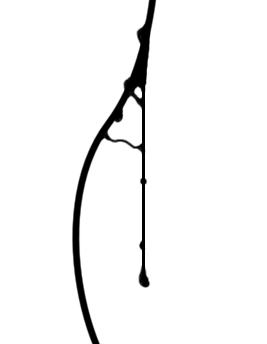
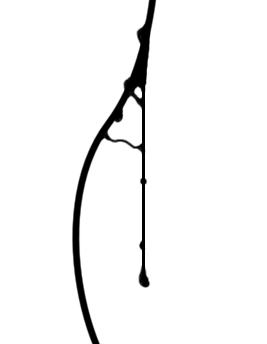
| Now we are going to add some detail to it and make it look like goo, below I’ve shown four examples of what it should look like. In each of these I first used the line tool (set at fill pixels in the main toolbar) at about 2-3px and drew a line coming from the curve. I then used a 2-3px round brush and when zoomed in I added some more detils freehand by just brushing slowly, I added drops at the bottom of each line and some beads of liquid as well. This takes time to do but looks great, the same techniques are explained in another tutorial I wrote which you can read here. |
| |
 |
| |
 |
| |
 |
| |
 |
| |
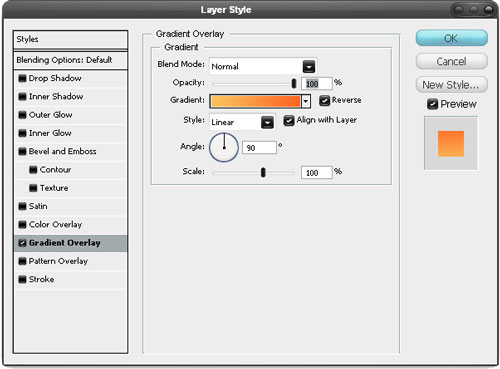
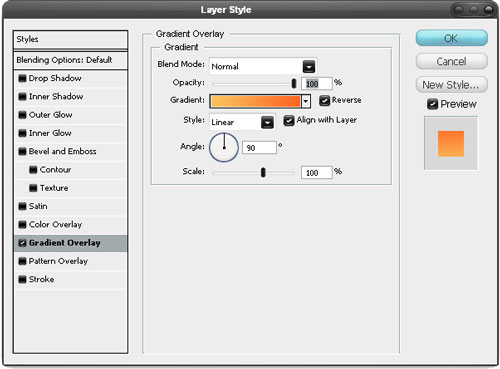
| Now right click on this layer then select blending options and add a gradient overlay. When choosing the colors for the gradient use the eyedropper to select the color from the pencil’s lead and the color from the fruit, in this case the orange. This means that the line will blend in to each of them. YOu may need to select reverse here if your gradient is the wrong way. |
| |
 |
| |
| Create anew layer and do exactly the same with another color; for me I did it with red. Use the tecniques but you can try changing the size of the brush. |
| |
 |
| |
| I used a floral brush to create this detail, lots of these brushes can be found here. After making the shape repeat step 5 on this layer but using red rather than orange. I’ve shown below what mine looked like at this point. |
| |
 |
| |
 |
| |
| Now it’s just a case of repeating these steps with a few more colors, I’ve shown some examples in the next few steps but not gone into every detail. Here I did the same with the yellow pencil but I used a larger brush to stroke the path. I made it look like it was going behind some of the pencils by hiding part of the layer; you can do this two ways, the best would be to use a layer mask but if you’re not familiar with masks then either read a few more of my tutorials or just use the erasor tool. Again add some drips to this layer and change it to yellow to get something like the image below. |
| |
 |
| |
| For the green one I used a smaller brush anfd made it look like it was wrapping round the other lines. I also added another floral brush as these look great. |
| |
 |
| |
 |
| |
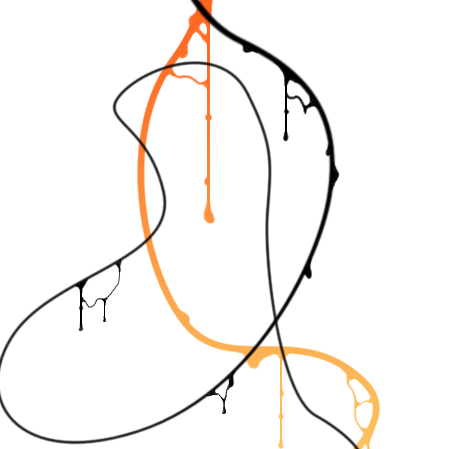
| Below I’ve shown what mine looked like at this point in the process. feel free to add more elements in to the picture, I’ve kept it quite simple here just for the sake of this tutorial but just be creative; this isn’t one of those tutorials where I teel you exactly what buttons to push so go wild and experiment. |
| |
 |
| |
| For the blue pencil, I used a line coming from the tip with a few drops on it and a splash at hte bottom created using a splatter brush. Do the same with the gradient overlay but choose a shade of blue as we are not trying to blend it to a fruit here. |
| |
 |
| |
| I did the black similarly but just made it look like a drip landed on the yellow line. |
| |
 |
| |
| For the dark green pencil I just made a line then used an upside down tree brush at the end. |
| |
 |
| |
| I did the purple and pink differently and they took me a while. I made two paths that followed each other but linked to the different pencils then stroked them and did the gradient overlay thing but had to edit them slightly afterwards. |
| |
 |
| |
| Now you’ll want to download a paper texture, there are loads of them free to download everywhere but the one I used can be found here. Paste it into your image then resize it to fit the document roughly, now change the blend mode to multiply and the opacity to 50%. That’s you finished, hope you learned something and manage to find some cool uses for it. |
| |
 |
| |
|
So guys, which of these tutorials was the simplest and most creative one? After you use any of these tutorials don’t forget to share the outcomes with us, no matter how messy the results are  |
|
|
|
| |










































Nice tutorials.I really liked the first one, I think it’s the one you get the coolest result.