 |
| |
|
Introduced in December 2012, HTML5 is the fifth major revision of the core language. The World Wide Web Consortium recommends the markup language for its rich semantics, rich media support and capability to build Rich Internet Applications (RIA). Web pages developed in HTML5 will be particularly easy to view on smartphones and tablets. It also has multiple other benefits over the previous versions of HTML and XHTML.
|
| |
Why HTML5 Rocks?
|
|
HTML5 helps build codes that are harmonious to humans and computers. It has added support for multimedia to fit into the current trends of website content thus eliminating the need for downloading plug-ins to play any media content. Users can smoothly work on applications developed by the HTML5 web application development kit owing to an efficient offline application cache.
|
|
The newly added syntactic features include <audio>, <video> and <canvas> elements. HTML5 also integrates in itself SVG (Scalable Vector Graphics) content. The new MathML function makes it easy to codify complex mathematical equations. You can write this sophisticated markup language in both HTML and XHTML syntaxes, thereby giving a common language of code to web developers.
|
|
Those working with APIs and DOM (Document Object Model) will find HTML5 particularly friendly as these forms the fundamentals of the specifications of HTML5. All popular web browsers and User Agents will treat its syntax errors uniformly, which gives the language amazing cross-platform functionality.
|
|
Flash is not the preferred method for animation anymore, and most designers need to learn how to animate using HTML5. Thankfully, there are several tools in the market that can make your life easier.
|
| |
1. Adobe Edge Animate
|
 |
|
Letting you create the best interactive media, the Adobe Edge Animate tool harmonizes perfectly well with HTML5. You can build animations and interactive interfaces with ease using this Adobe tool. It has a graphic interface resembling the one of Flash Pro. Besides HTML5, you can use Adobe Edge Animate with CSS, JSON and JavaScript. Supported formats of graphics include SVG, JPG, GIF and PNG.
|
|
Adobe Edge Animate lets you navigate dynamically in the source code. The ‘Brackets’ feature allows access to CSS code of the corresponding HTML tag, and preview real-time changes without reloading the opened pages on the browser. You can develop plug-ins using web brackets.
|
| |
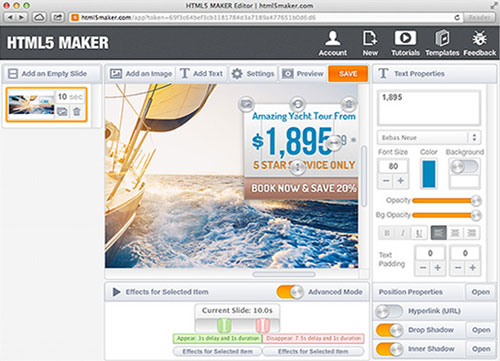
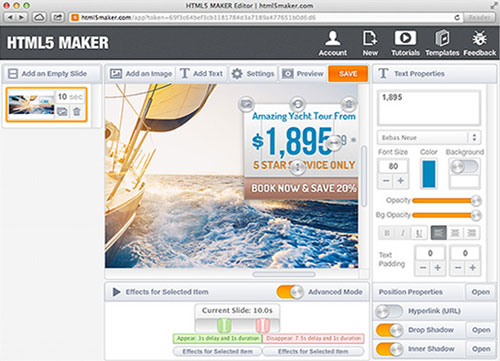
2. HTML5MAKER
|
 |
|
Another tool for creating animations in HTML5, the HTML5Maker creates exceptionally responsive animations. The creations of this tool work well on all platforms. It has some nice templates that you may consider using in case you want to save time and effort in the initial building. There is a free version available for developers to try.
|
| |
3. Video.js
|
|
|
If you want to build a website with videos that look like seamless parts of the website, use Video.js. It is based on JavaScript. The HTML5 video player is easy to use – all you need is a download of the source and follow the simple instructions on integrating it in the website you wish to add videos to. You can also use Video.js on dynamically loaded sites with a few alternate instructions for setup. This tool can speed up your HTML5 website development process considerably. It is currently available for free.
|
| |
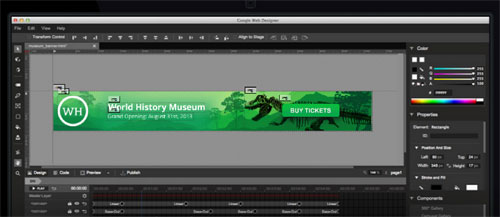
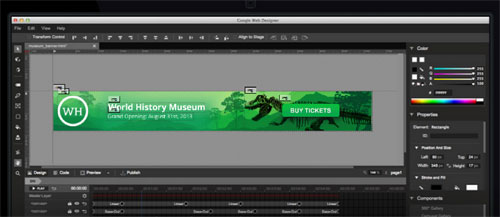
4. Google Web Designer
|
 |
|
This HTML5 animation tool by Google is quite efficient for website development. It makes it easy to develop designs and motion graphics. The Google Web Designer tool is meant particularly for the Chrome browser, and you would require a bit of extra work for presenting your work on a different browser.
|
| |
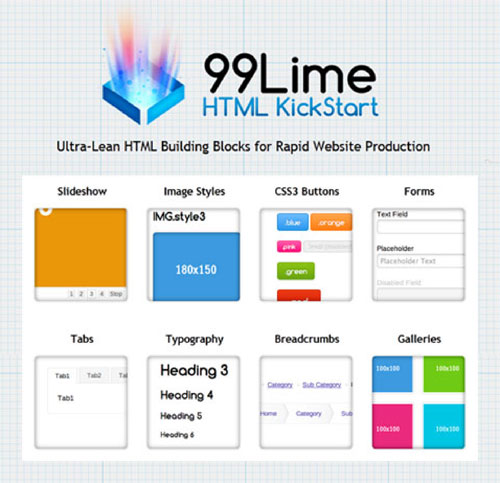
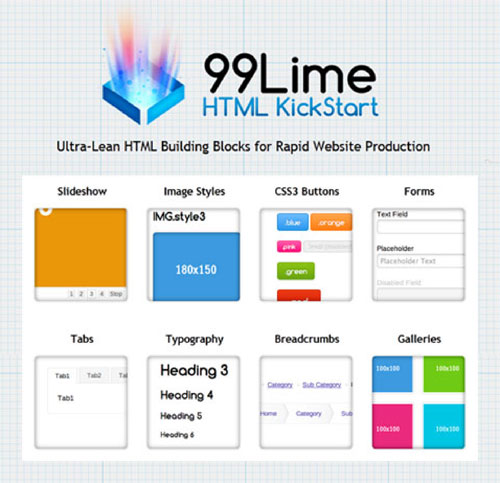
5. HTML KickStart
|
 |
|
The HTML KickStart is a power-packed collection of HTML5, CSS and jQuery tools for website development. Its sensible elements, layouts and files will make it very quick and convenient to start building a website. The pre-stylized and pre-configured functions of HTML KickStart will enable you to work efficiently on the new tool even if you are otherwise used to CSS and HTML.
|
|
The most unique ability the kit gives you is to style buttons, images, tabs, forms, light boxes, icons and menus like never before. It is compatible with nearly all browsers, and won’t require any additional configurations.
|
|
Have you used any of these tools before? How have they worked for you? Please share your favorites with us in the comments!
|
| |


















Thanks for the post, Nitin. I have not used any above, but like to give a try to HTML5Maker & Google Web Designer.